HTML Attributes
 |
| A HTML attribute can be part of a HTML element and is always followed by a value |
Just as there are many different elements, so there are many different attributes. Some attributes are tailor made for one particular element while others can be used for many different elements. It also works the other way as some elements can only contain one kind of attribute while others can contain many. It may sound a bit confusing but once you get acquainted with the different attributes it is actually very logical and you will soon see how easy they are to use and how many possibilities they provide. See the example below.
The html code above will create text aligned to the right in the browser like this...
Text text text text text text.
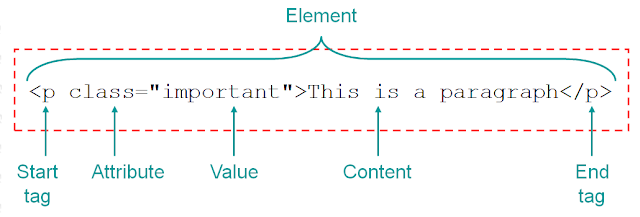
Attributes are always written within a start tag and are followed by an equals sign and the attribute value is written between inverted commas. Tables, for example, can be made more interesting using attributes (don't worry about the table code as we will come to that soon).
For now lets focus on two attributes commonly used with tables are border and cellpadding, see the example below.
| Cell 1 | Cell 2 |
| Cell 3 | Cell 4 |
Throughout the next lessons we will learn numerous more elements and attributes but if you cant wait just click here for a full list of all HTML elements and their associated attributes.
Next Up
Learn how to create lists using HTML.
HTML Attributes
 Reviewed by Opus Web Design
on
March 14, 2016
Rating:
Reviewed by Opus Web Design
on
March 14, 2016
Rating:
 Reviewed by Opus Web Design
on
March 14, 2016
Rating:
Reviewed by Opus Web Design
on
March 14, 2016
Rating:

















